material ui drawer width
Material UIs Grid layout system is mostly a wrapper around the CSS Flexible Box module also known as Flexbox. Showinghiding the Menu Icon.
Drawer Span The Entire Width Of The Container Issue 6304 Mui Material Ui Github
As the layout increases in size the body section expands relative to the width of the screen.

. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. Its the Drawer paper youve to change. In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer.
When users need to switch destinations frequently and screen size allows a permanently visible drawer can be used. Some low-end mobile devices wont be able to follow the fingers at 60 FPS. My current work around is use the width100 attribute and this works.
Notice that I did not pass a width value directly to the Drawers sx prop. How to Change MUI Drawer Width. 600dp wide the margin increases to 32dp.
Currently it only accepts a fix number of width. At extra small breakpoints margins have a value of 16dp. Its a set of React How to change the background color of the body element in ReactSometimes we want to change the background color of the body element in React.
Our page that holds the container component and drawer will change to the size of the screen up to a certain width of 1600px. Also some physics but I dont commit to anything but the truth the whole truth and nothing but the truth. The Drawer acts as a sidebar when it is on the side contains a menu and does not have a backdrop.
75 String values are used as raw CSS. The state of the drawer is remembered from action to action and session to session. I also want all content to have the same padding so its just a matter of inserting margins for all content.
To make our app visual we have added a. This component comes with a 2 kB gzipped payload overhead. In this article well look at how to add drawers to Material UI.
Spread the love Related Posts Getting Started with Material UIMaterial UI is a Material Design library made for React. Its a set of React components that have Material Design styles. It installs the React Components into our project.
14 Equivalent to width. Open your terminal and type the following commands. Drawer is hidden by default at 375px.
Full code here. There are three primary considerations with the design of the mobile responsive Drawer in this demo. Then in the App function we have defined our drawer which contains the list of item such as BrowserCategory etc.
You can make the drawer swipeable with the SwipeableDrawer component. Drawer-Material-UI If you look at the link. In Create a Background Color Switcher.
Outside of that width we create a margin. In simple words this is required for redirecting the user from one part of the application. String number default.
In the above code first we have define the width of our drawer which is 240px. The drawer remains a little inside the page and visible but I dont want to make it visible on the page while I havent clicked the button. Material UI Grid Component - Tutorial and Examples.
For this first post Im going to write a few words about laying out SPAs with Material-UI. This provides the routing components for the websites. Translate 350px 0px but then I.
Ive changed the width of the drawer container which causes a a problem. Flex-basis accepts more normal width values 33 100px to use as the default column width before applying flex. I referred to Responsive drawer and Clipped under the app bar of the following sample page.
Defaults to using the values from theme. Create responsive drawer menu with React Material-UI. This feature is useful for responsive mobile views.
Material UI is a Material Design library made for React. Luckily they have already implemented a Swipeable. Copy or Ctrl C.
You can use the disableBackdropTransition prop to. You will find Drawer properties. Show activity on this post.
3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. A drawer is an HTML element that is hidden off screen until an action open its up and shows either links or settings. So just update the tag with width and you are good to go.
Const useStyles makeStyles paper. The issue that I am coming up against is that the drawer will render outside of the margin and then transition over the margin into my container rather than transition from. .
50 to fill half of the window or 100 and so on. 300 Numbers are converted to pixel values. Making is swipeable is useful for mobile devices where the user can swipe to open or close it.
On Material UI Responsive and Persistent Drawers. It would be helpful to allow fullWidth option or even 100 width. Allow Drawer to span the entire width of the container.
It might be having an issue with the transform attribute now. React Material-UI drawer flex layout. When the drawer is outside of the page grid and opens the drawer forces other content to change size and adapt to the smaller viewport.
We start by taking their example. 1 100. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM.
Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64. In our case it installs the Drawer component. When the width of the body reaches 840dp margins increase to a maximum width of 200dp.
Upon reaching the first breakpoint small. Null The width of the Drawer in pixels or percentage in string format ex. Material UI has a robust set of components we can use.
If you want to customize Drawer width pass a width value to the Drawers PaperProps like this. Showinghiding the Drawer component. So I changed it to transform.

React Css How Do I Fix A Sidebar Material Ui S Drawer Without It Covering My Main Page Content R Learnprogramming

Reactjs Material Ui Drawer Broken On Build Stack Overflow

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

Javascript Content Hiding Behind Drawer Navigator Stack Overflow

Material Ui Makestyles Usestyles Createstyles And Withstyles Explained Smart Devpreneur

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

How To Create A Material Ui Treeview With Styled Checkboxes Smart Devpreneur

Javascript React Js Material Ui Problem Box Inside Responsive Drawer Stack Overflow

Reactjs Move Content Left And Right To Follow Drawer Open Close Material Ui Stack Overflow

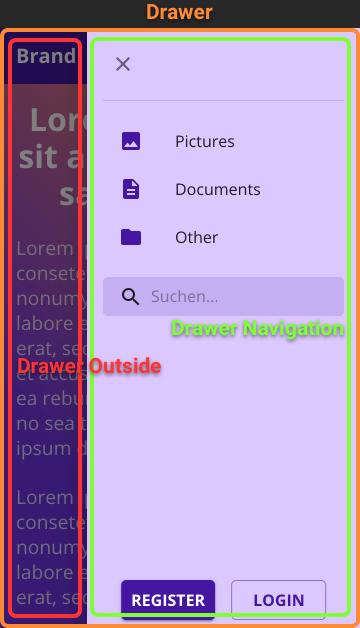
Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

Clipped Drawer In Material Ui Stack Overflow

Css Material Ui Drawer Above Sidebar Stack Overflow

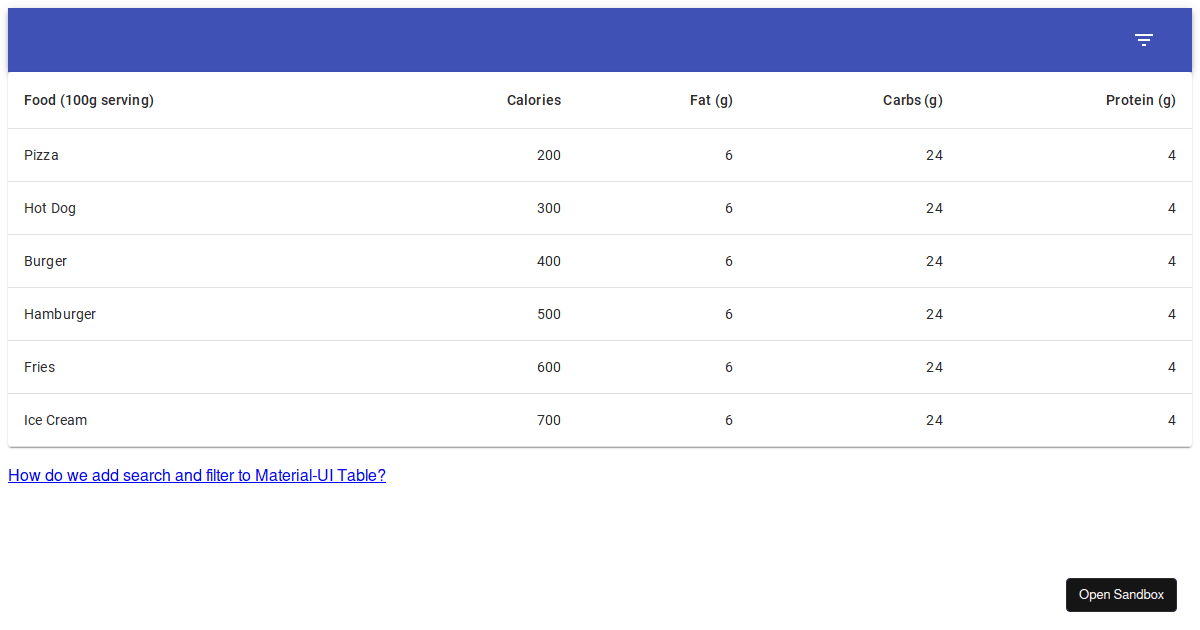
Material Ui Search Bar Examples Codesandbox

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

Creating A Hamburger Menu Navigation With React And Material Ui 5

Reactjs How To Override Drawer In Material Ui Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation